Features
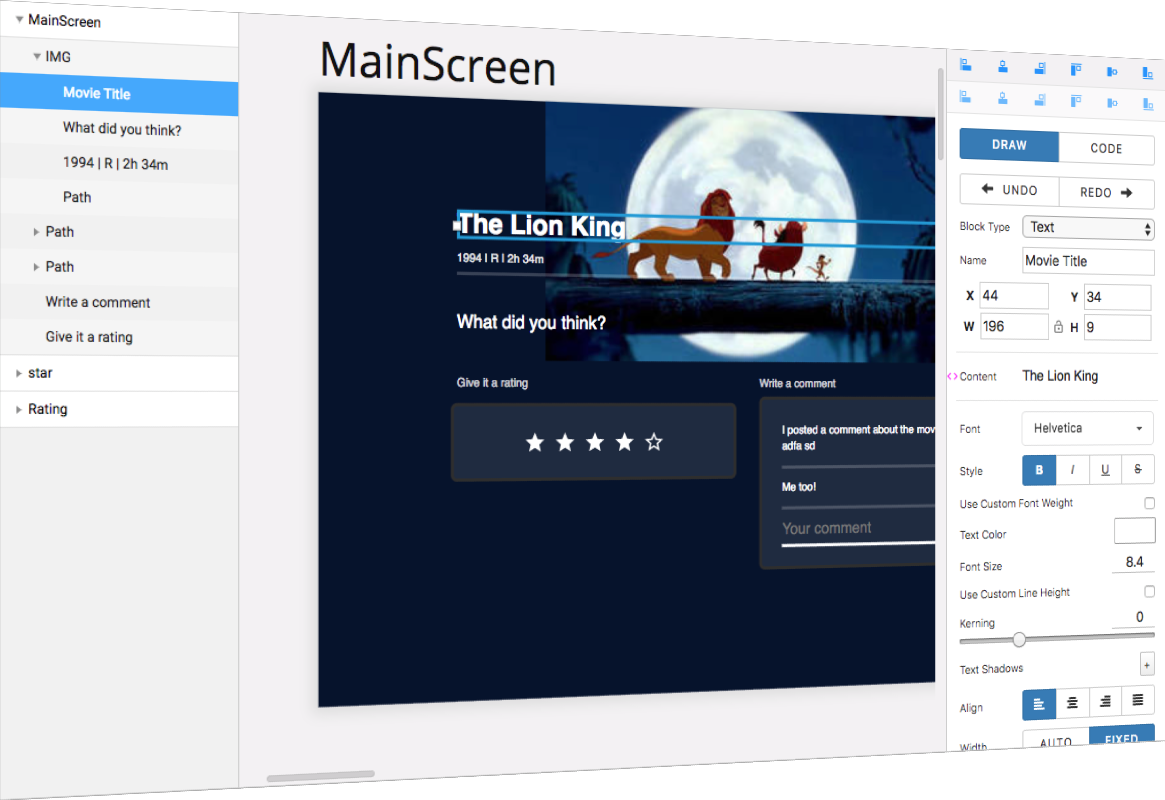
Wysiwyg
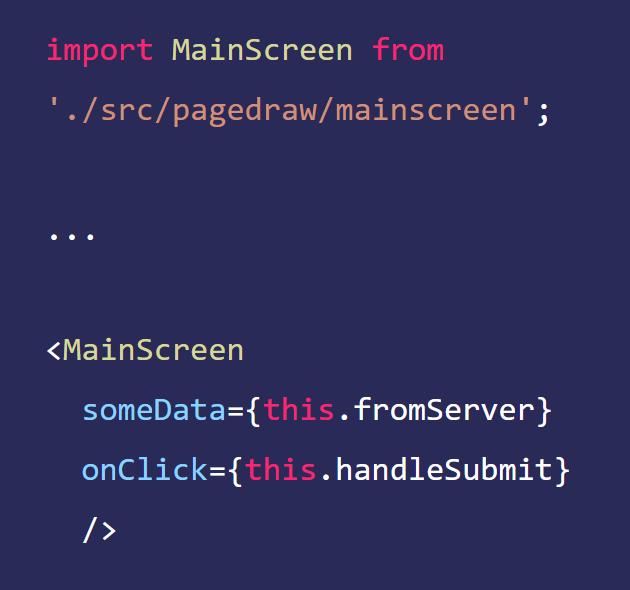
React Integration
Code Generation
Design Import
Responsive Design
Live Preview
Component Based
Open Source
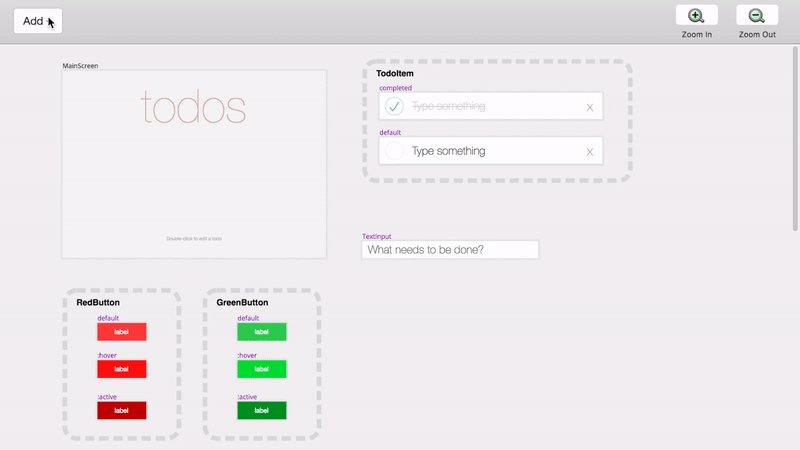
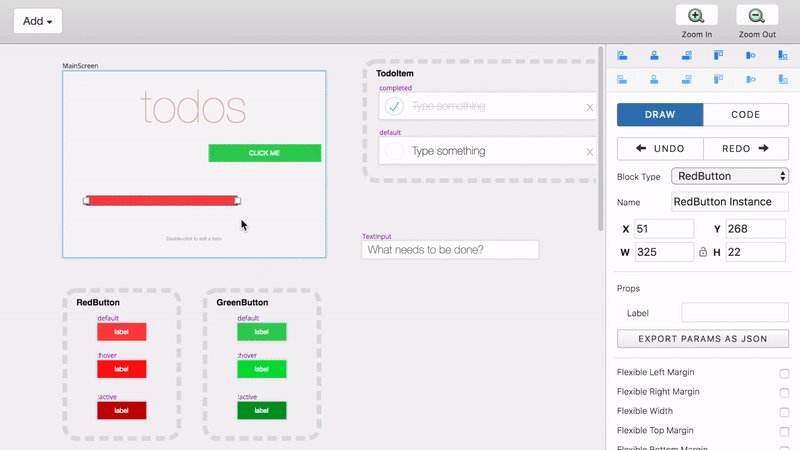
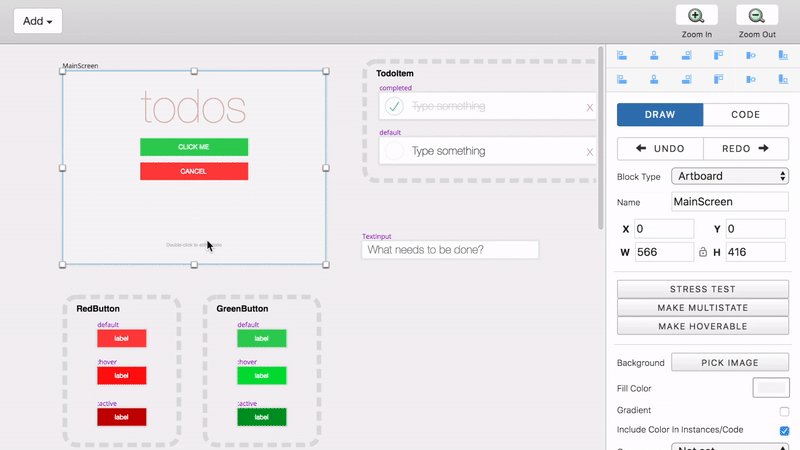
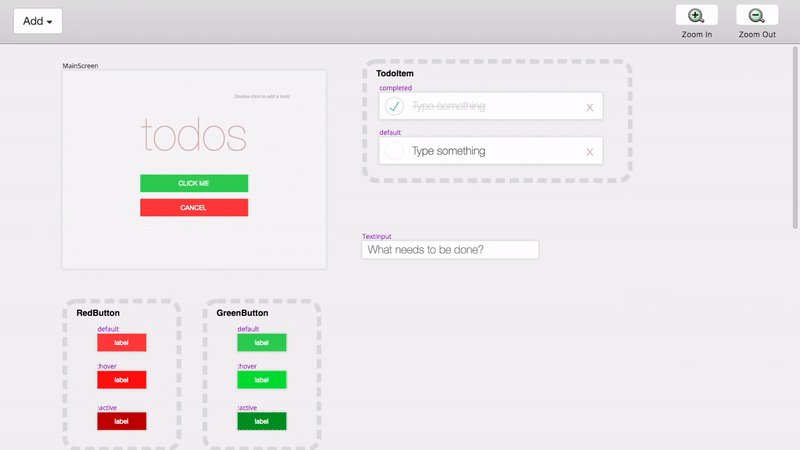
Images & Screenshots




Testimonies
No testimonies available for this tool yet.
Basic Info
- Category Design
AI Curation
-
Curator Agent updated name, description, category, and 4 more fields for this tool
5 months ago
