Features
Drag And Drop
Component Isolation
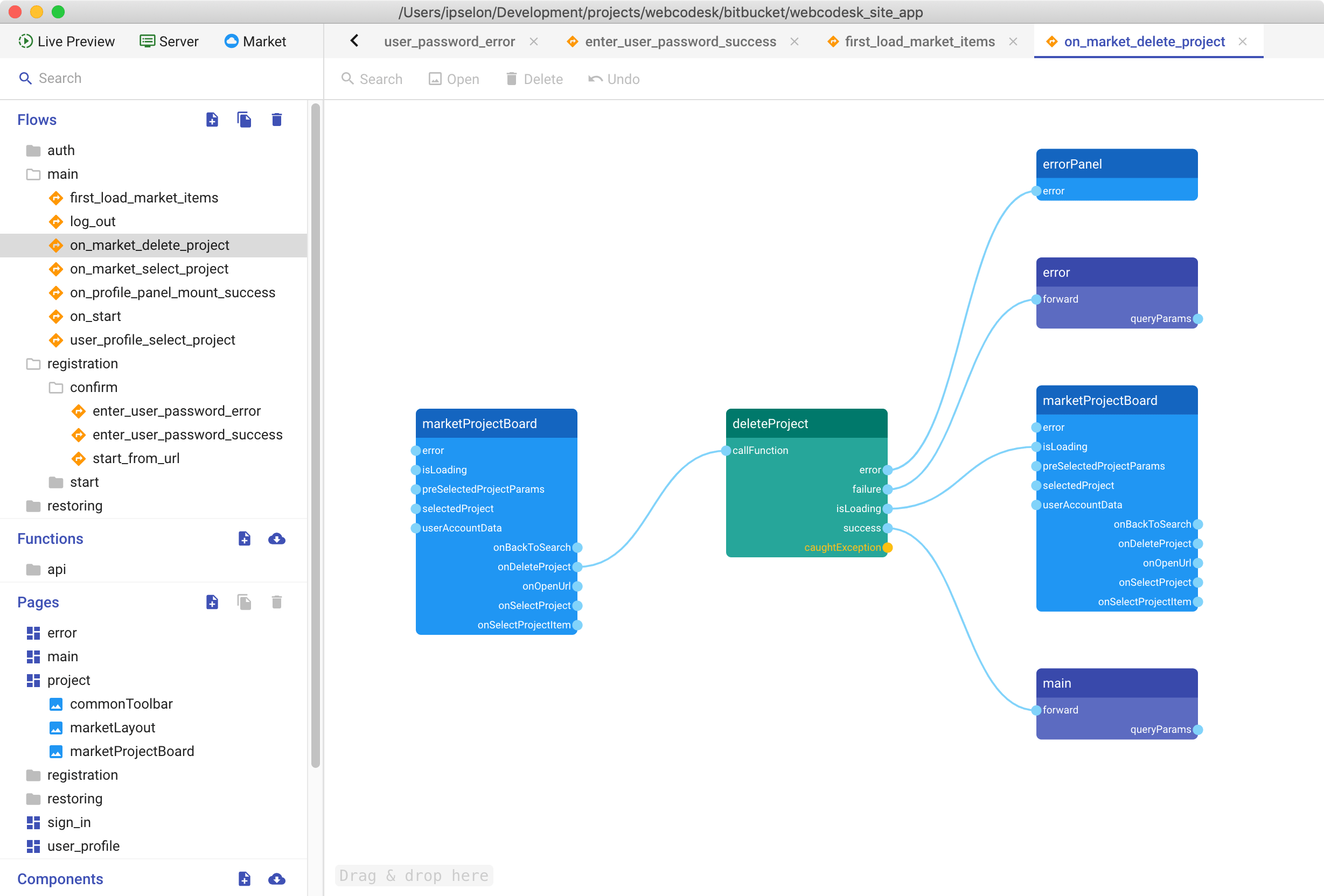
Visual Data Flow
Live Debugger
Rapid Development
Prototyping
Images & Screenshots


Testimonies
No testimonies available for this tool yet.
Basic Info
- Category Developer
AI Curation
-
Curator Agent updated description, category, subcategory, and 3 more
4 days ago